Case Study
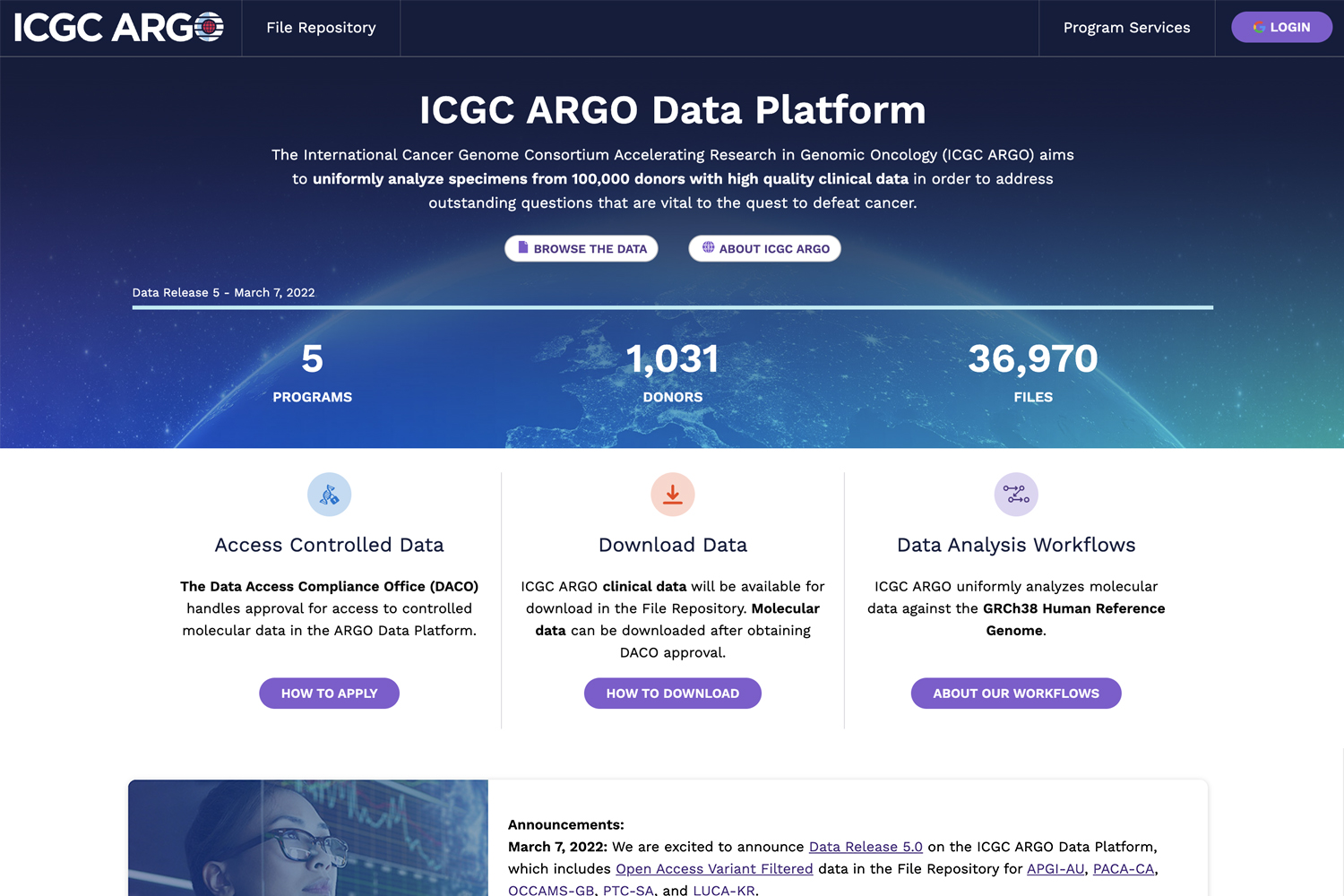
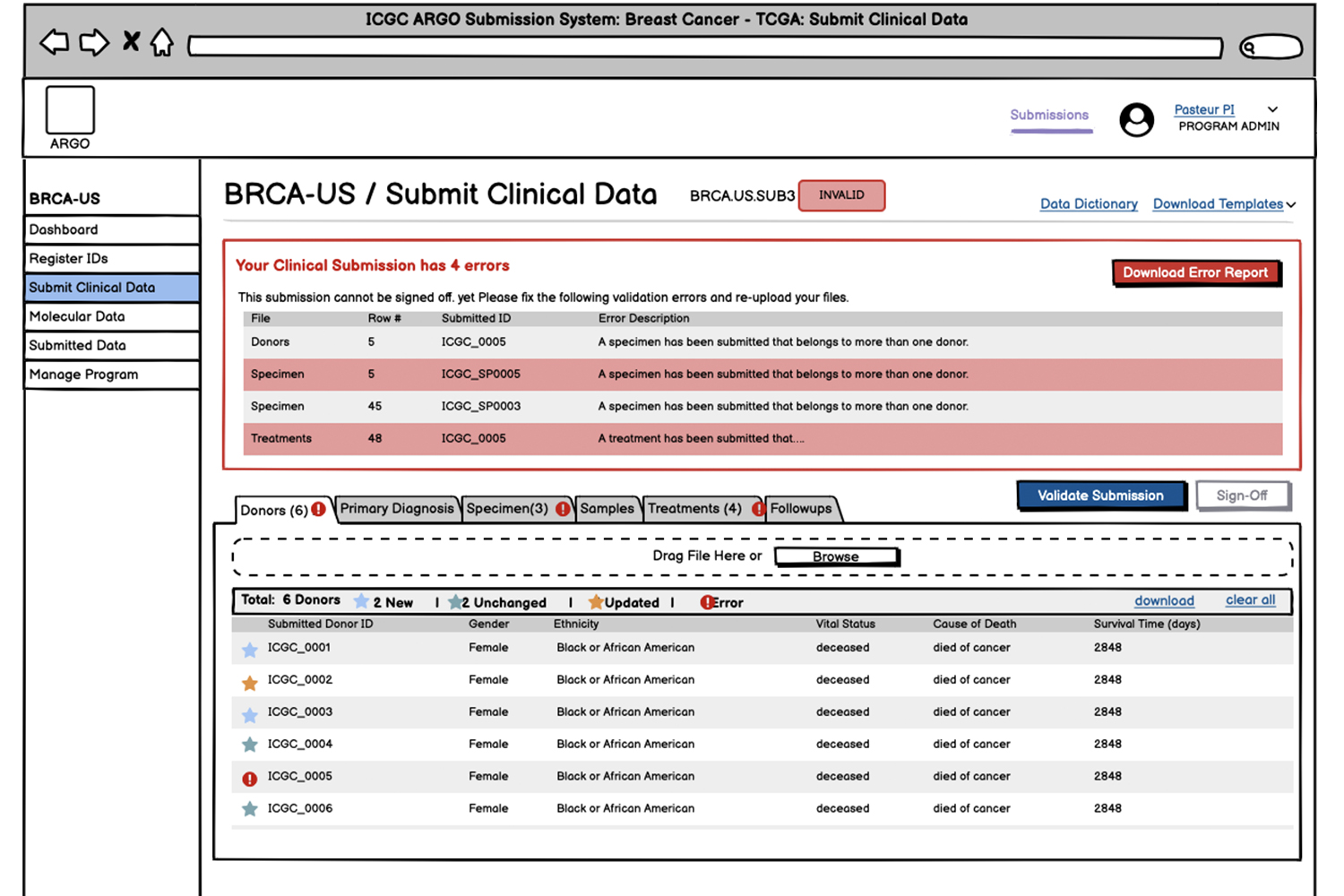
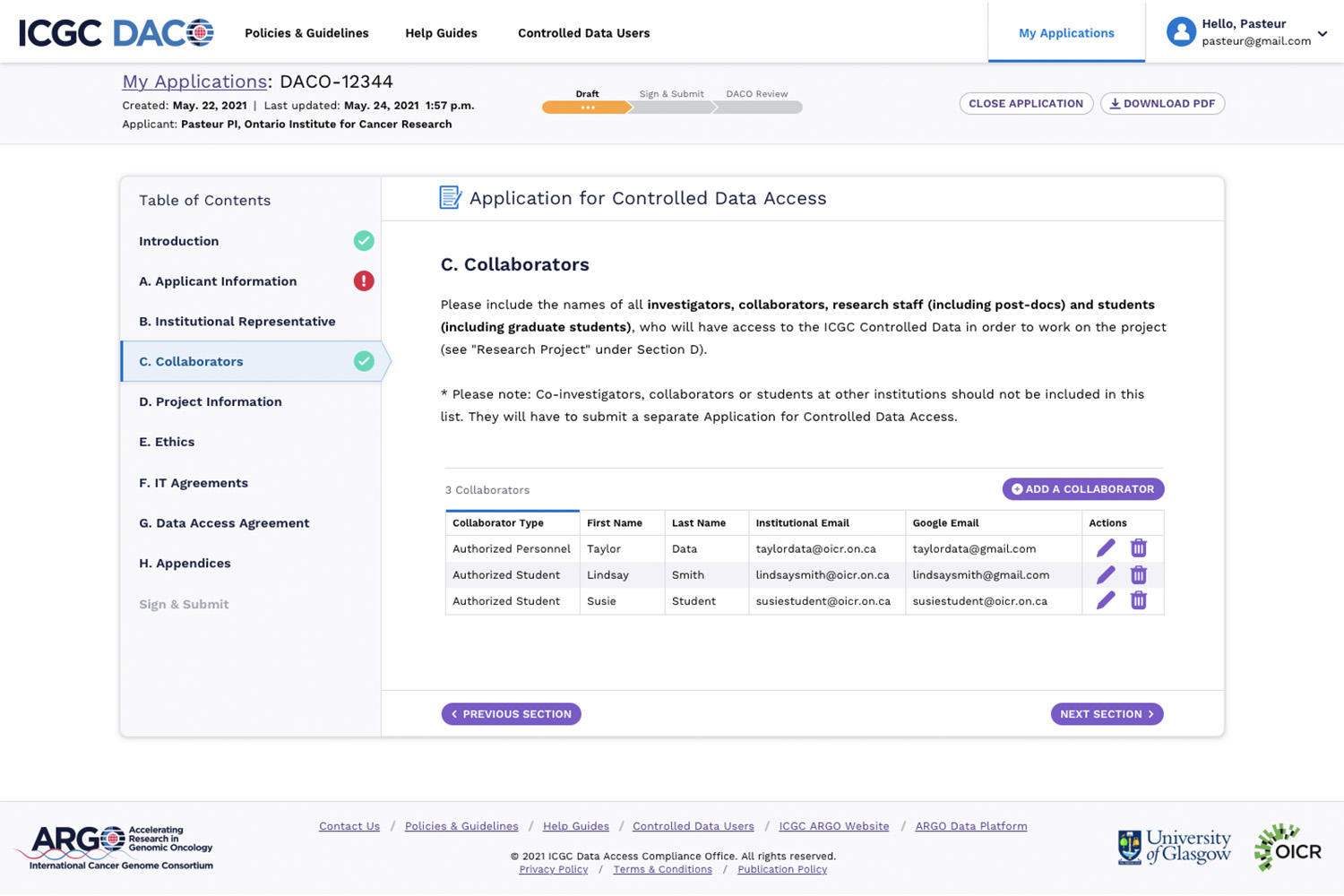
ICGC ARGO Data Submission
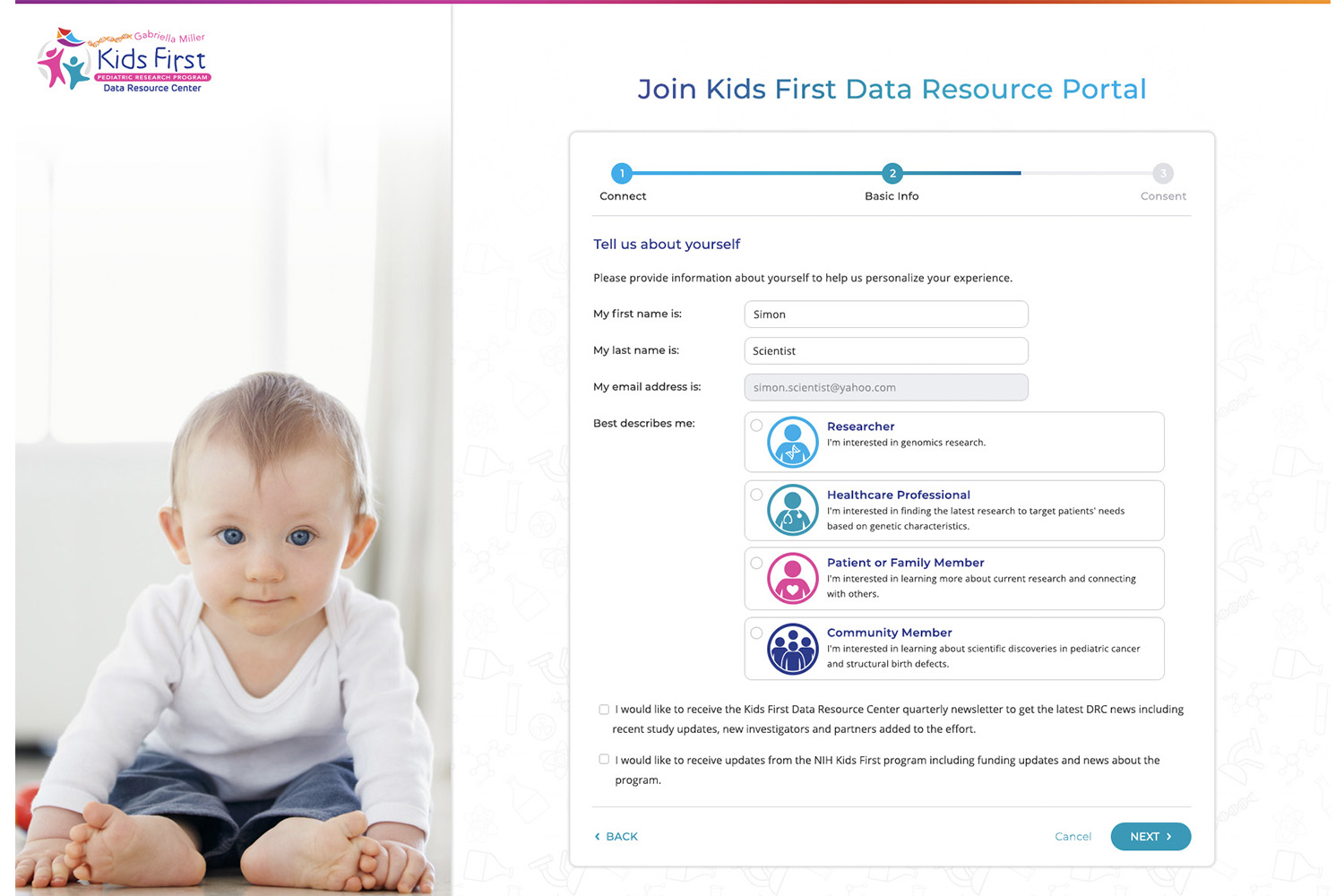
NOTE: Membership is required to access a lot of the features.
Explore the Platform